Role: UI/UX Designer
Tool: Figma, WordPress, Gmeet, AI illustration
1. Project Overview
Lotuséa Holistic Studio is a wellness and holistic health brand focused on helping people find physical, mental, and spiritual balance. My role as the UI/UX designer was to craft a digital experience that blends traditional Indonesian vibes with a modern, inclusive touch—making wellness feel welcoming and accessible for everyone.
2. Background & Problem
The client came to me with a clear vision: they wanted to build a holistic wellness studio that felt modern, but still rooted in the richness of Nusantara heritage.
Some of the main challenges included:
- Avoiding visuals that felt too tied to a specific religion
- Designing something that felt inclusive to everyone — men, women, young, old
- Creating a clear, flowing story that gently guides visitors through the site
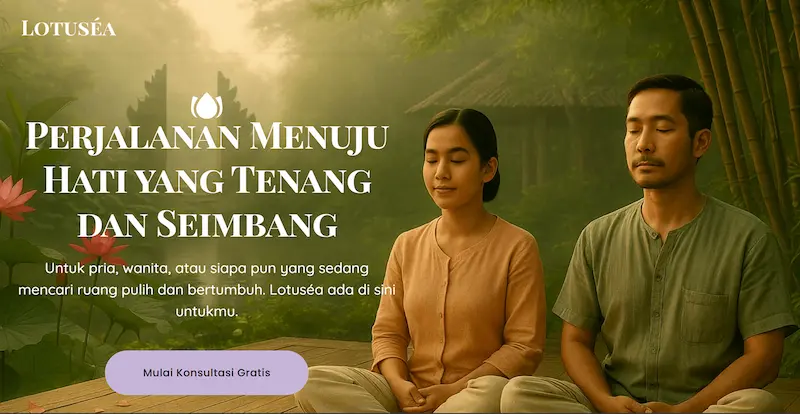
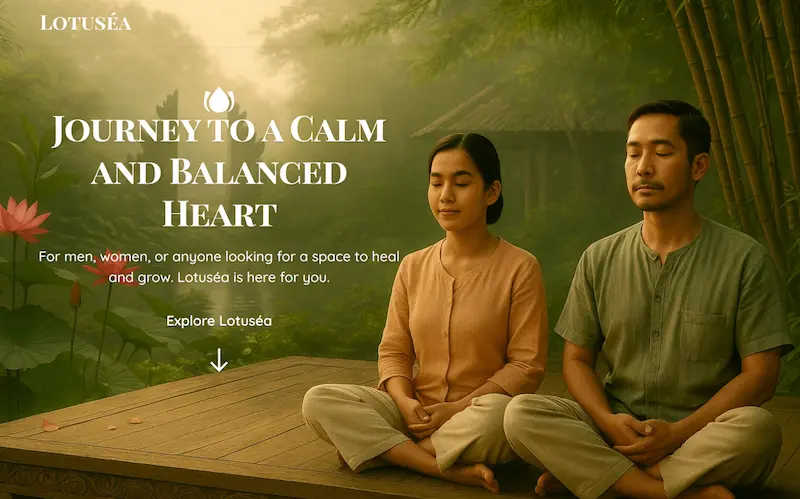
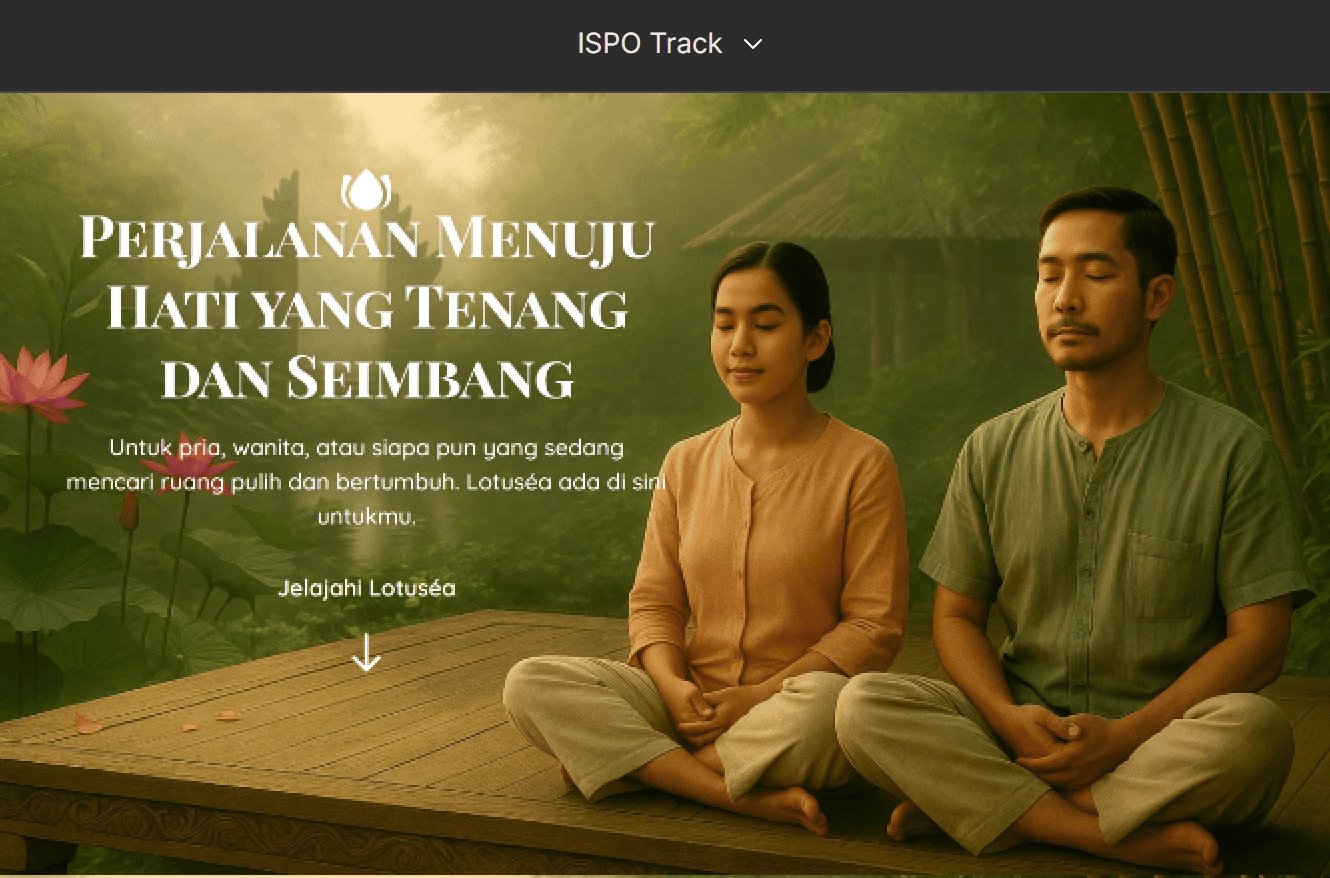
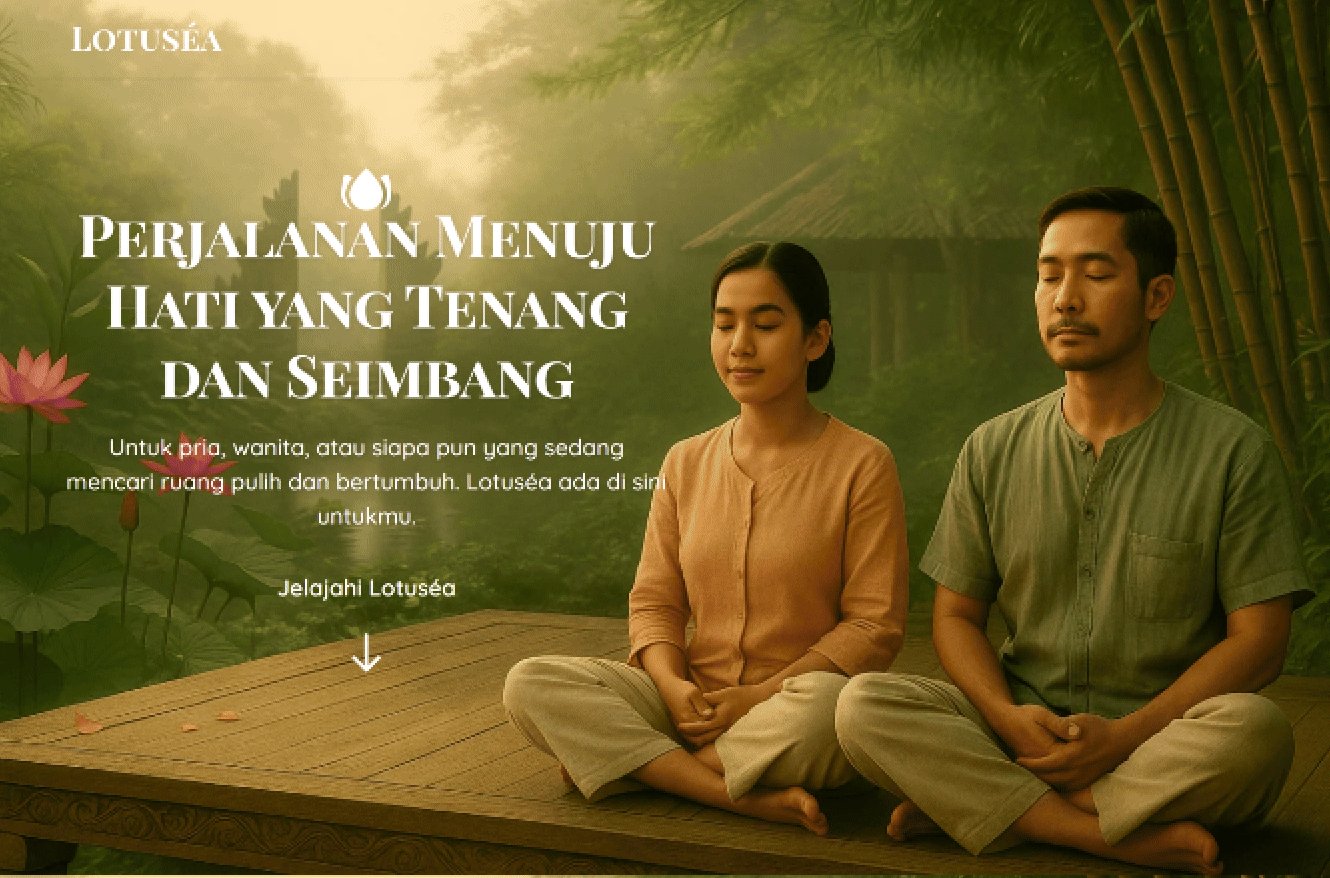
At first, I used an illustration of a Buddha statue, but feedback pointed out it could feel too religious. I switched to a female meditation figure, but eventually landed on a version that includes both male and female characters — a much better balance.



3. Goals & Objectives
- Build a smooth, story-driven website that guides users from intro to engagement to action
- Highlight Indonesian elements without any religious connotation
- Add interactive features (like a quiz) to personalize the experience
- Build trust through clear communication of services, products, and brand values
4. Research & Discovery
To kick things off, I explored:
- Local wellness trends and how users engage with them
- What other wellness brands (local and global) are doing
- Indonesian cultural references — like lotus flowers, temple gates (gapura), and healing symbols
Through interviews and moodboard workshops with the client, we aligned on a direction that balanced cultural richness with visual sensitivity and inclusivity.
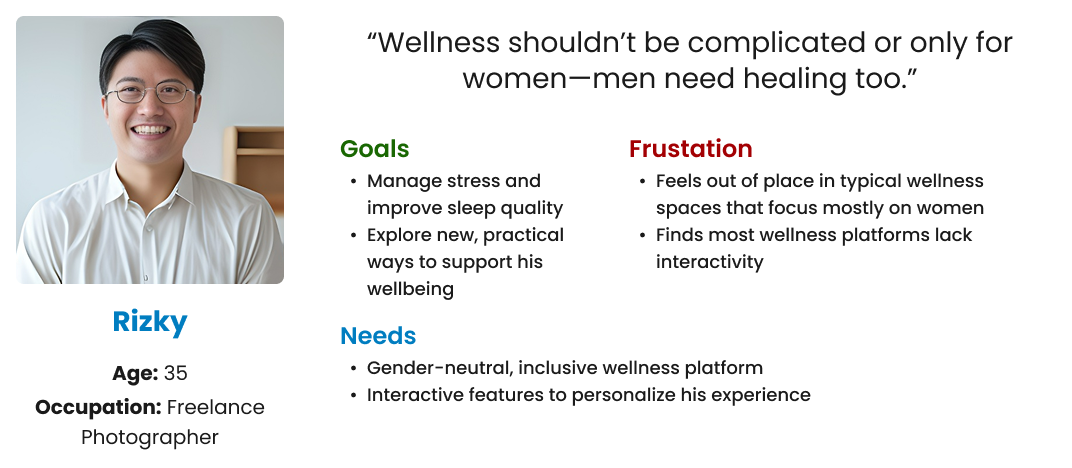
User Persona

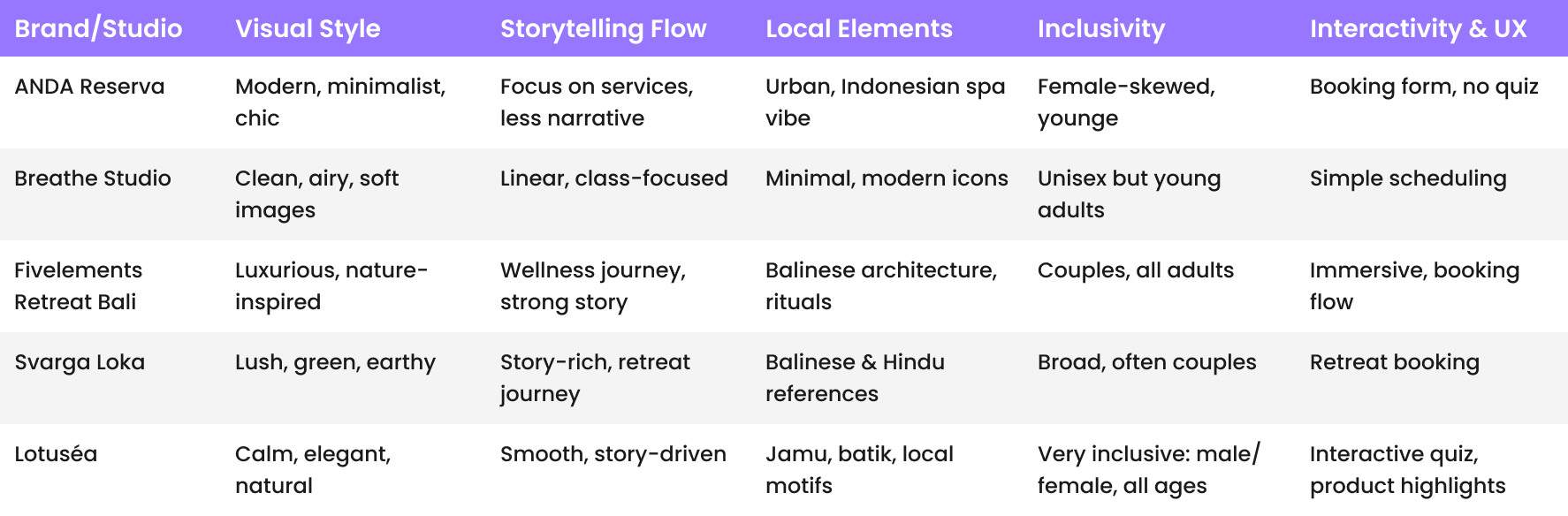
Competitor Analysis

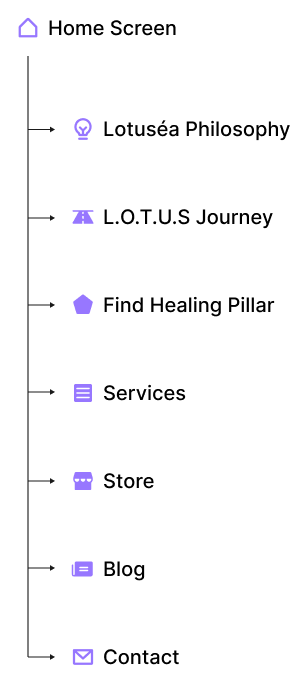
5. User Flow & Information Architecture
To keep the journey engaging and natural, I mapped the flow like this:
- Hero (Brand & Value Intro)
- About Lotuséa
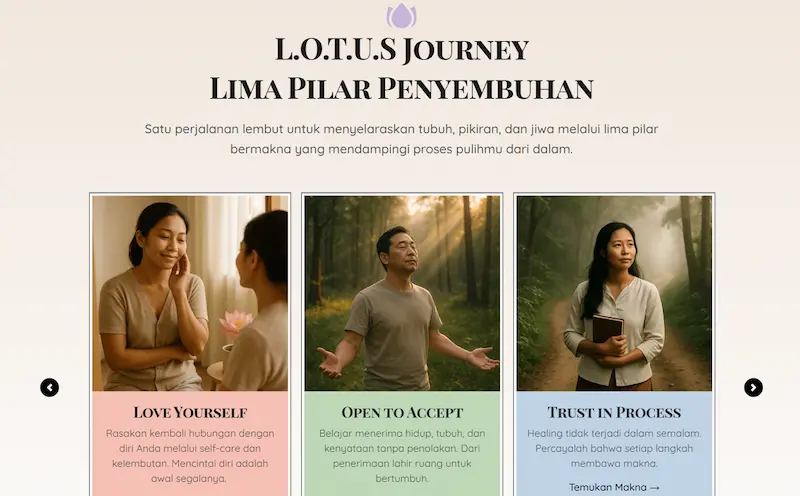
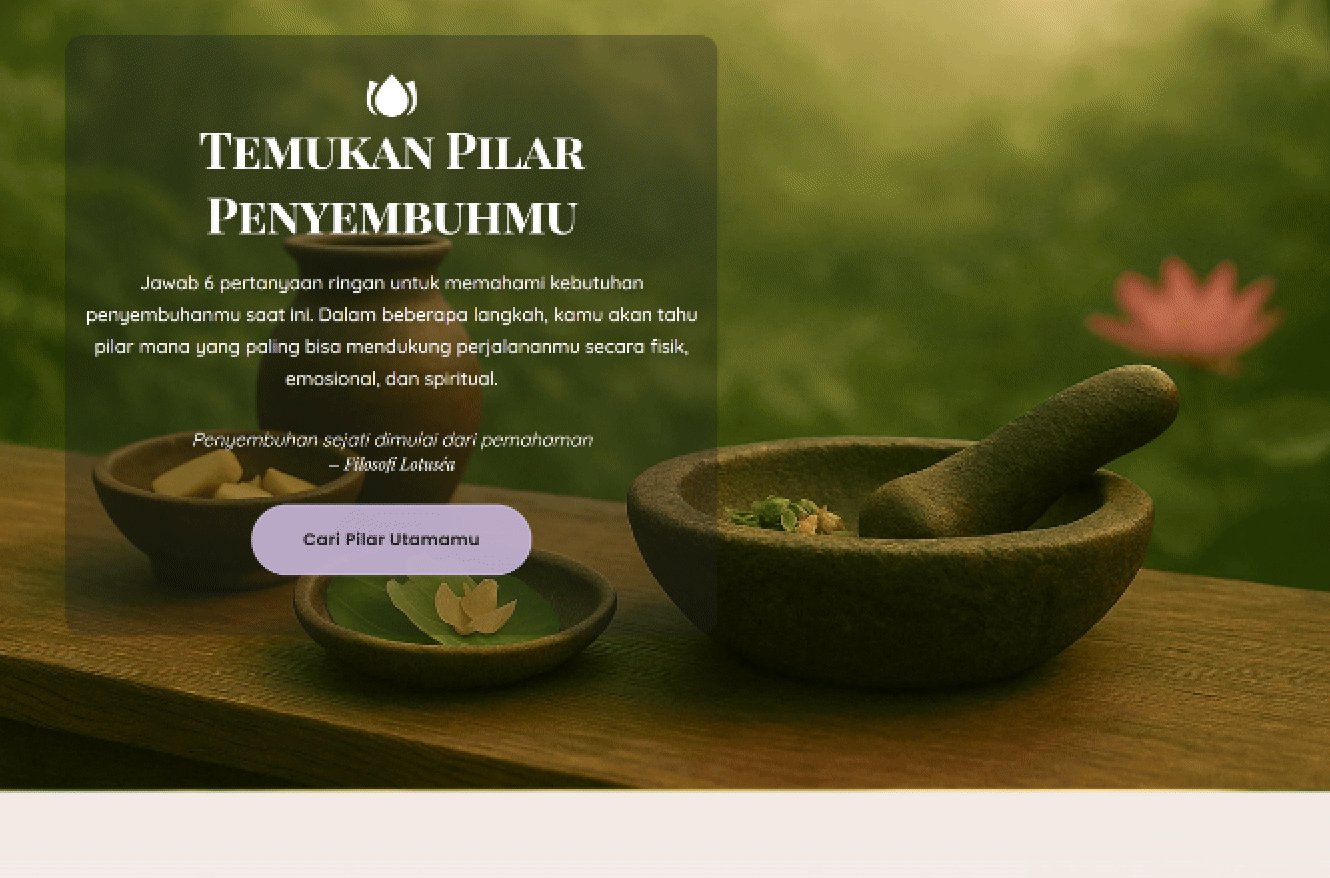
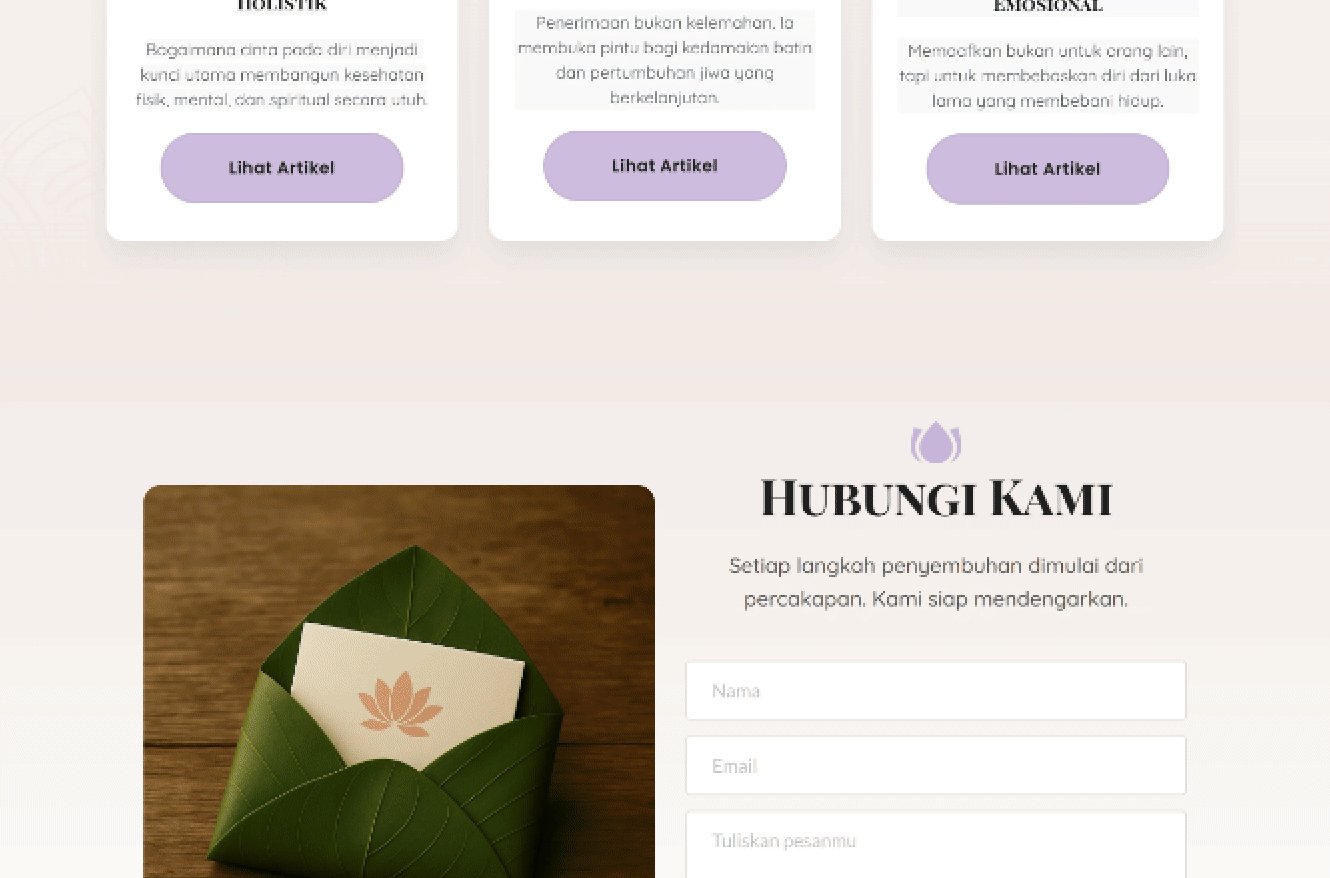
- Five Pillars of Healing
- Interactive Pillar Discovery (Quiz)
- Consultation CTA
- Services Overview
- Online Store
- Blog
- Contact
Each section flows into the next, building trust while keeping curiosity alive.
Sitemap

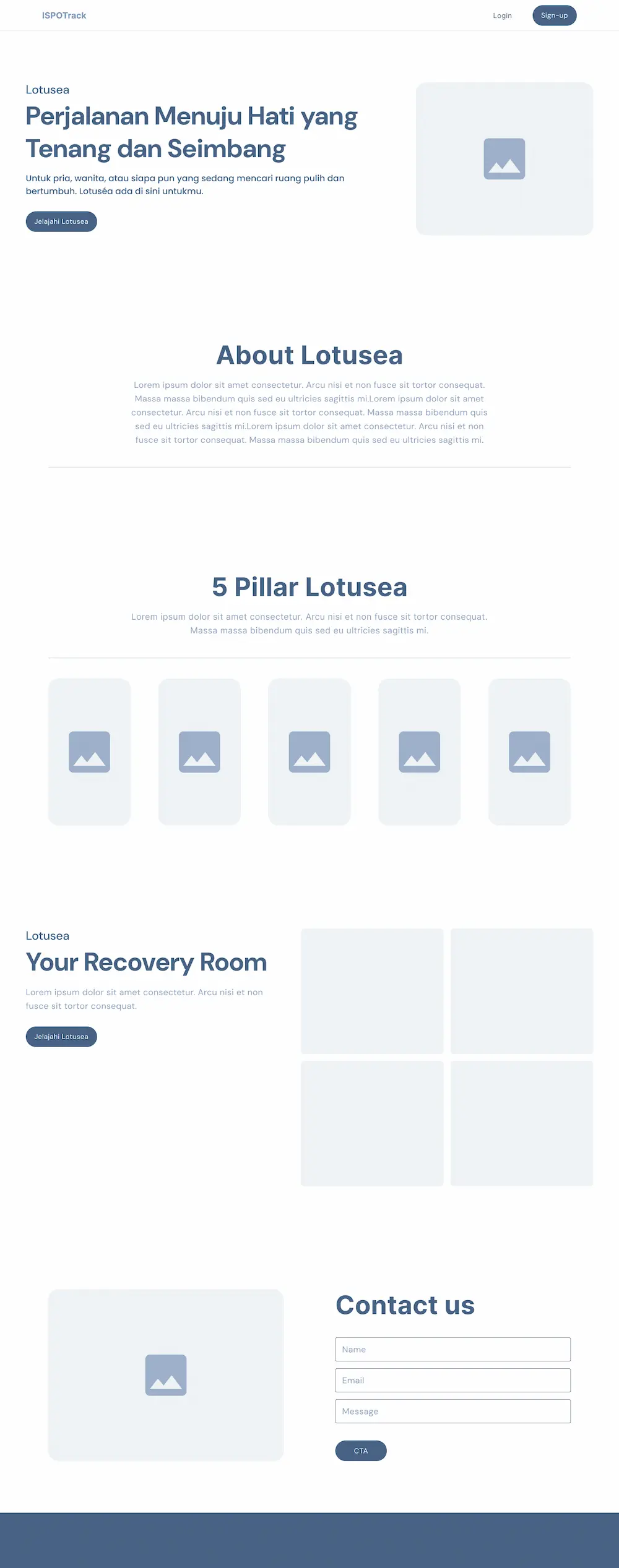
6. Wireframe & Ideation
I started with low-fidelity wireframes for every section, focusing on:
- Visual storytelling using background illustrations and transitions
- Placement and flow of the interactive quiz
- Clear CTAs throughout the journey
Client feedback was super important during this phase — especially when shaping the pillar discovery quiz and making sure everything worked well on mobile.

7. Visual Design
The visual direction brought everything together:
- Illustrations: Male and female meditation figures by a lotus pond, framed by a gapura or temple silhouette
- Colors: Calming earth tones, accented with lotus pink and soft blue
- Typography: Clean and modern, with just a hint of tradition
- Backgrounds: Gentle gradients, water ripple textures, and lotus elements to create a sense of peace and flow



8. Prototype & Interaction
The interactive prototype included:
- Smooth scroll transitions to keep the narrative going
- An animated quiz that revealed personalized pillar results instantly
- Micro-interactions on cards and buttons to make the site feel alive and responsive

9. Design Rationable
Every decision was made to balance local flavor, inclusiveness, and user engagement:
- Replaced the Buddha statue with inclusive figures (both male and female)
- Used lotus flowers and gapura silhouettes to keep it culturally rich without being religious
- Placed the interactive quiz early in the journey to build curiosity and connection
- Structured the site like a story — not just a catalog of services
10. Outcome & Impact
- Engagement went up — people spent more time on site and interacted more with the quiz
- Client loved the inclusive and locally inspired visuals
- Early users said the site felt calming, respectful, and welcoming to all genders and backgrounds
11. Status & Next Steps
One of the big challenges was working with AI generated image for visuals. While AI helped get a starting point, I still had to do a lot of manual work in Figma — cropping, adjusting positions, and editing details — since prompt-based tweaks rarely gave exactly what we needed. This taught me how valuable it is to blend AI speed with hands-on design skills to get custom, brand-aligned results.
The project also reminded me how important cultural sensitivity is in design — and how powerful interactive storytelling can be in creating deeper emotional engagement. Constant feedback from the client made a huge difference in finding the right visual and functional balance.